Aaron Currie
ABOUT ME
PASSION
Web development and computer science is my passion and I this comes across in my work.
INOVATION
I am constantly learning and staying up to date with the latest technologies.
RESPONSIVE
Building designs that work on all platforms big or small is the key.
DYNAMIC
Building web pages that come to life and draw in the user add an extra layer of immersion.

WHO AM I
I am an aspiring software engineer currently enrolled on the Northcoders bootcamp.
I am passionate about computer science and technology. I love to learn and have dedicated the last year or so to learning as much as I can in the field.
I am confident in UX and UI design as well as front end and back end using Javascript
Check out what I currently spend my time on below.
CSS
HTML
JS
Node.js
Express
SQL
Design
WHAT AM I SPENDING MY TIME ON
Reading

Eloquent Javascript
No one person can claim to know all the ins and outs of Javascript, this book is the perfect companion to help fill in the gaps.
Personal Project

Gamify Task Manager
A task management app based on the console from the popular game fallout. Earn experience from doing tasks and become a hero in real life.
Learning

Northcoders
I am currently enrolled on Northcoders bootcamp. This course is an intense 13 week course focusing on Javascript and teaching the principles of both front end and back end development.
PORTFOLIO

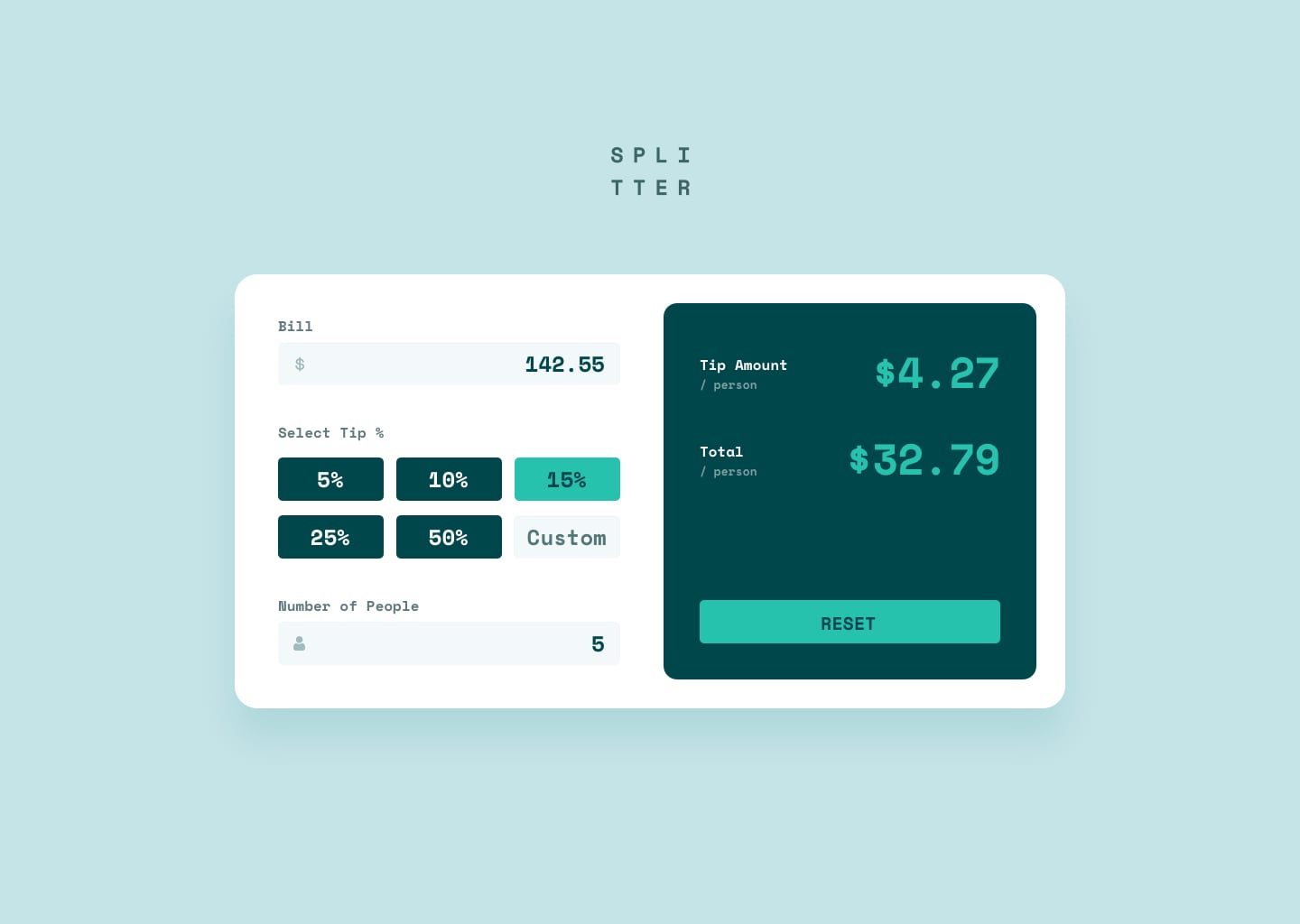
TIP CALCULATOR
CSS / HTML /JAVASCRIPT
Live Site: Tip Calculator
GitHub Repo: Tip Calculator Repo
I built this tip calculator as a challenge to test my CSS and HTML as well as to see if I could intergrate JS into the design using the DOM.
The calculator can take an amount for the bill aswell as how many people there were and will calculate the amount per person. If a tip amount is also selected it will take this into account and also calculate how much each person owes in tip.
The design is simple and minimilist, so as not to distract from the functionality of the calculator.

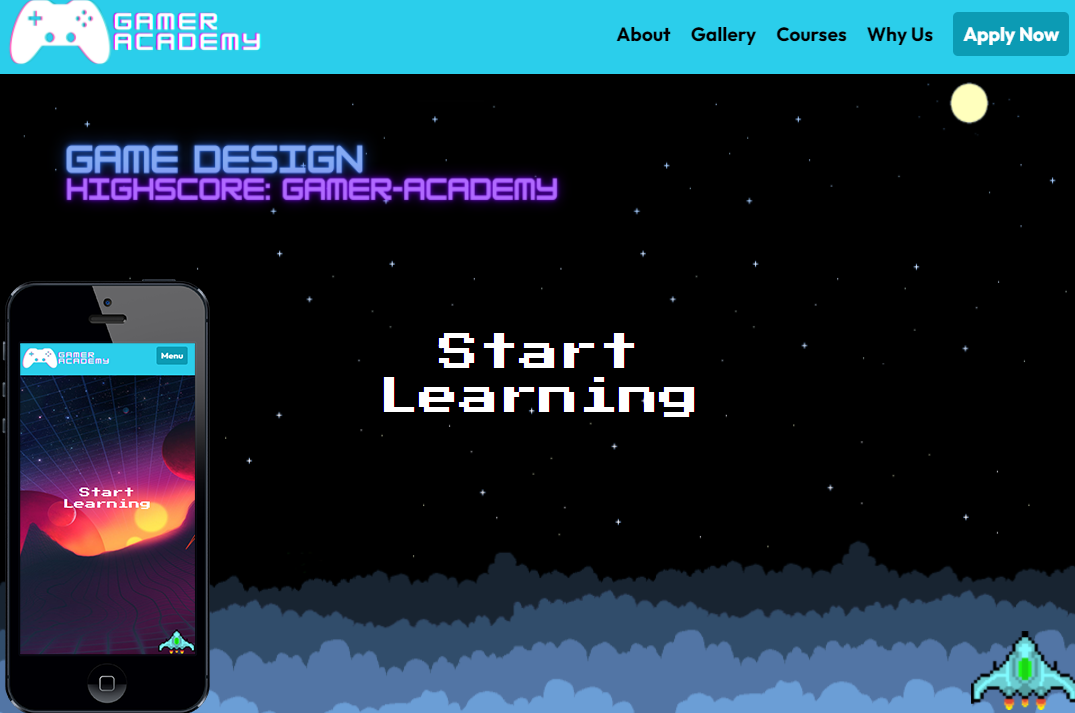
GAMER ACADEMY
HTML / CSS
Live Site: Gamer Academy
GitHub Repo: Gamer Academy Repo
This is a prototype website of a game development school. I only used CSS and HTML for this site and utilised CSS features like animations to keep the site interactive and interesting.